Cara Merubah Warna Teks dengan CSS
Perintah CSS yang digunakan untuk mengubah warna text HTML adalah dengan menggunakan property color, berikut contoh penulisannya:
1
2
3
4
5
6
| h1 { color: blue;}p { color: #99FFAA;} |
Sebagai contoh tutorial, berikut adalah kode HTML dan CSS dengan penggunaan property color:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
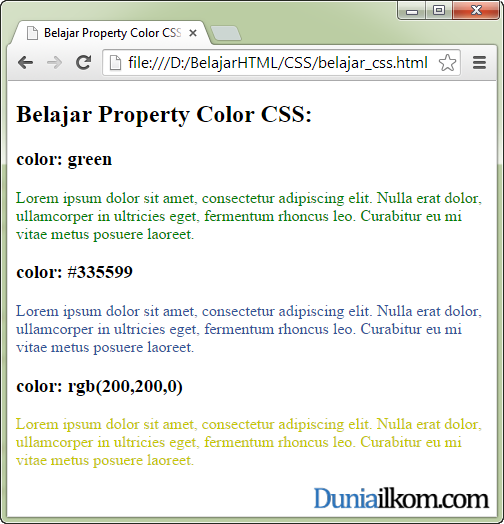
| <!DOCTYPE html><html><head><title>Belajar Property Color CSS</title><style type="text/css"> .pertama { color: green; } .kedua { color: #335599; } .ketiga { color: rgb(200,200,0); }</style></head><body> <h2>Belajar Property Color CSS:</h2> <h3>color: green</h3> <p class="pertama">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>color: #335599</h3> <p class="kedua">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p> <h3>color: rgb(200,200,0)</h3> <p class="ketiga">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla erat dolor, ullamcorper in ultricies eget, fermentum rhoncus leo. Curabitur eu mi vitae metus posuere laoreet.</p></body></html> |
 Dalam contoh diatas, saya membuat 3 buah paragraf dengan class: pertama, kedua dan ketiga. Masing-masing class tersebut di set warna teks nya dengan CSS.
Dalam contoh diatas, saya membuat 3 buah paragraf dengan class: pertama, kedua dan ketiga. Masing-masing class tersebut di set warna teks nya dengan CSS.Cara Merubah Warna Teks untuk warna RGBA dan HSLA
Untuk penggunaan lebih lanjut, kita juga bisa menggunakan kode warna yang lebih advanced dengan kode warna RGBA atau HSLA seperti: rgba(0,0,255,0.2) dan hsla(240,100%,60%,0.8).
Penjelasan tentang warna RGBA dan HSLA bisa dibaca dalam artikel CSS: Pengertian dan Cara Penulisan Kode Warna RGBA, HSL, dan HSLA.
Idenya adalah jika web browser mendukung warna RGBA atau HSLA, maka web browser tersebut akan menampilkan warna tersebut berikut dengan fitur ‘transparan’-nya, namun jika web browser tidak mengerti kode warna RGBA (seperti IE 6 dan 7), maka web browser akan menampilkan warna tanpa efek transparan.
Sebagai contoh, untuk membuat warna text berwarna biru dengan efek transparan (alpha channel) sebesar 80%, maka kita bisa menulisnya sebagai berikut:
p { color: #0000FF; // properti ini hanya akan digunakan pada IE6 dan IE7 color: rgba(0,0,255,0.8); // web browser modern akan menggunakan warna ini} |
Namun untuk IE 6 atau 7, warna akan tetap ditampilkan dengan warna biru (tanpa efek transparan) yang berasal dari perintah color pada baris pertama (karena kode color untuk baris kedua tidak “dimengerti” oleh web browser tersebut).
Penjelasan tentang fitur cascading dan specificity dari CSS ini telah kita bahas pada tutorial CSS Urutan Prioritas Selector CSS (Cascading) dan Urutan Prioritas Selector CSS (Specificity).
Posting Komentar
Posting Komentar